Create the Image Reveal Effect using Webflow Interactions! 👋🏾
A Webflow Animation Tutorial
Thanks for stopping by.
Today we are going to learn How to Create an Image Reveal Animation in Webflow in two different ways.
You'll be learning about:
👉 Webflow Animations
👉 CSS Positioning
👉 Image Reveal Animation
👉 Background Reveal Animation
👉 Webflow Interactions
First, we are going to create that Image Reveal Effect using an Overlay.
After that, you are going to learn how to create a background image reveal animation using Webflow interactions.
The Image Reveal overlay-effect
STRUCTURE OF THE IMAGE REVEAL OVERLAY - 00:34
You are going to need a Div-Wrapper to wrap the image inside it. Make sure to set the Div to overflow-hidden. Next, put an image and another div inside the wrapper. Name the inner div something like ".image-overlay". Give it a color of your choice. Most times it works best to use the same color as the background, because it makes the image appear out of nowhere in the end.
Next put the overlay to position absolute and spread to full width and height. You shouldn't be able to see the image anymore. Now you can start to animate the overlay.
ANIMATE THE IMAGE REVEAL OVERLAY - 01:32
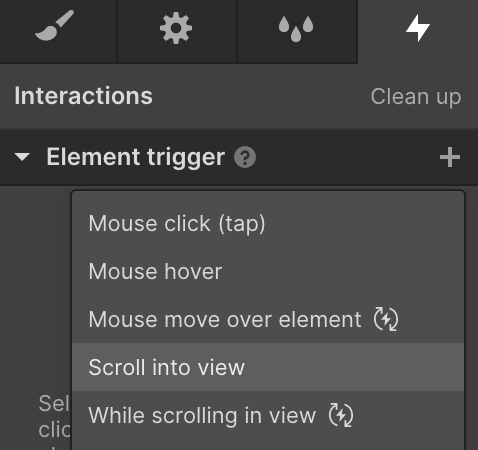
Head over to the interactions tab and create a new "Scroll into view" Animation with the wrapper div selected.

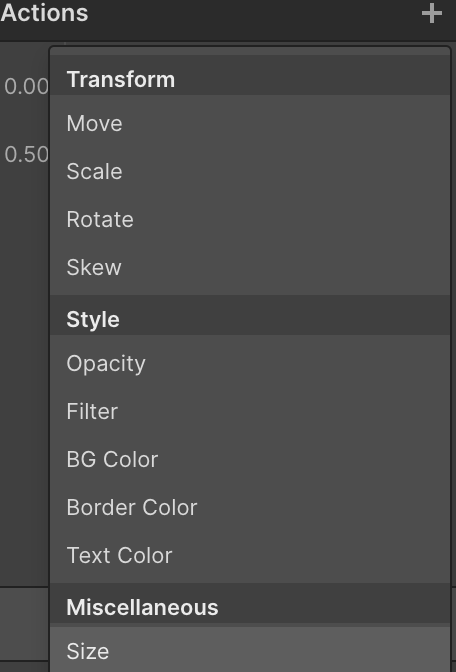
Let's start with the Scroll into view animation. Create a new one. Now name your animation and select the overlay to create a new action. Choose to animate the SIZE.

Now set the first action to initial state in Webflow. Change the height to 100%.
Duplicate that action and set the height to 0%. This way, the overlay should disappear when scrolling into view. Make sure to also tweak the easing and duration.
If you're done with the Scroll into view part - do the equivalent for the Scroll out of view animation. Simply delete the first action and set the other one to go back to 100%. I would also encourage you to lower the duration.
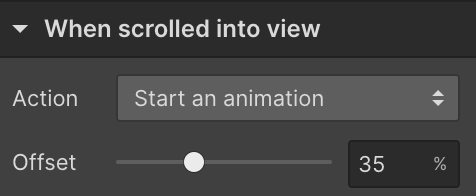
PRO-TIP: Change the offset to make the reveal fully visible for the user.

Your Image Reveal Animation should be fully functional by now. If you have any issues, make sure to check the video on YouTube or shoot me a message on Twitter ;)
If you are new to Webflow, sign up for free and get started:
🚀 Check out Webflow:
https://webflow.grsm.io/webtotheflow
(Affiliate-Link to support the Channel ❤️)
⏲️ Timestamps
00:00 - Intro
00:34 - Overview
01:32 - Build The Image Reveal Effect
05:22 - Background Image Reveal Effect





%20(1).png)
.jpg)